Hubspot integration
# Setting up the integration
The Hubspot integration allows you to interact with the Hubspot API from your Zenaton workflows.
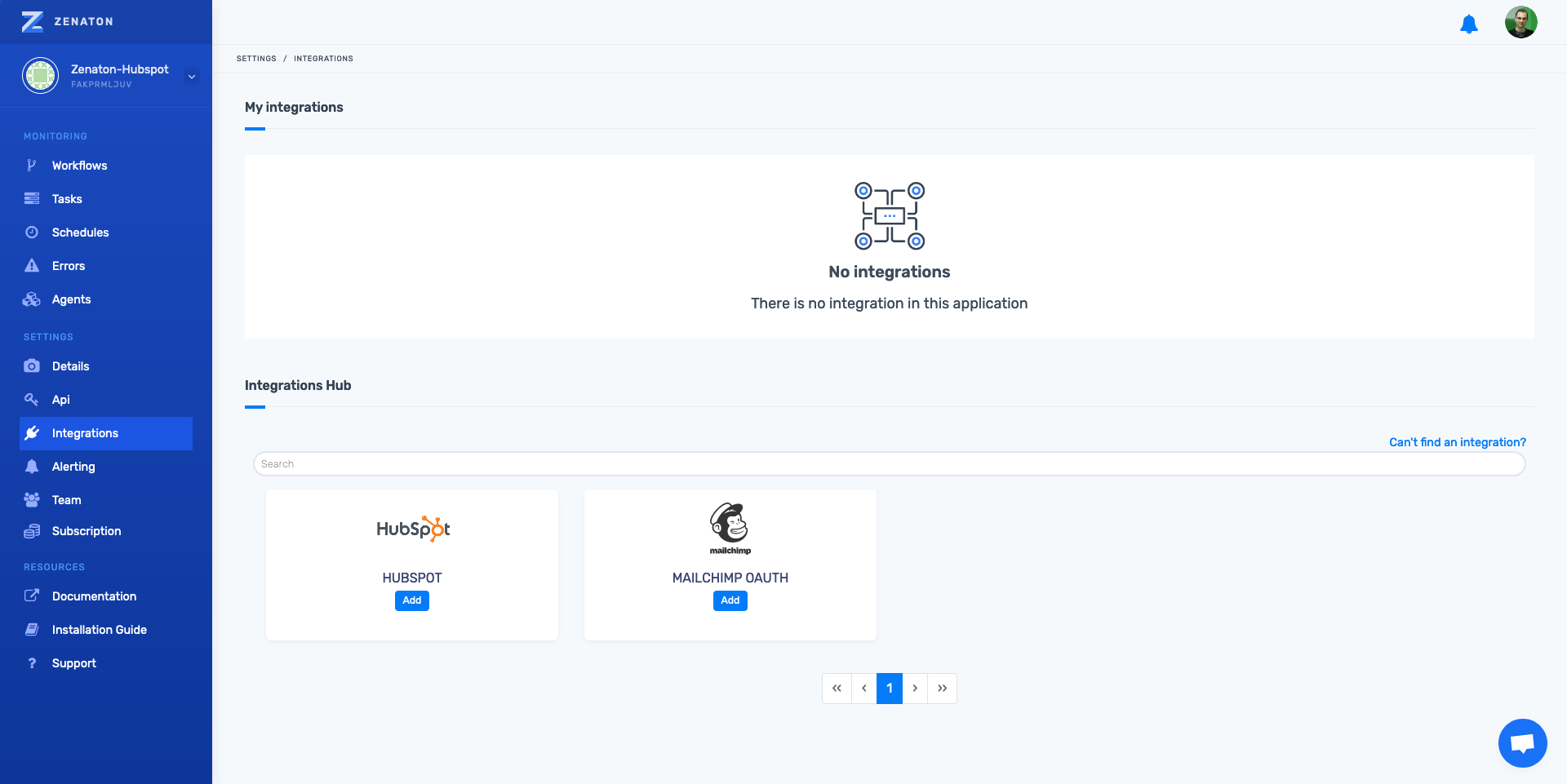
To set up the integration, go to the Integration section of your Zenaton Dashboard.

Click on the "Add" button on the "Hubspot" integration to start connecting Hubspot with Zenaton.
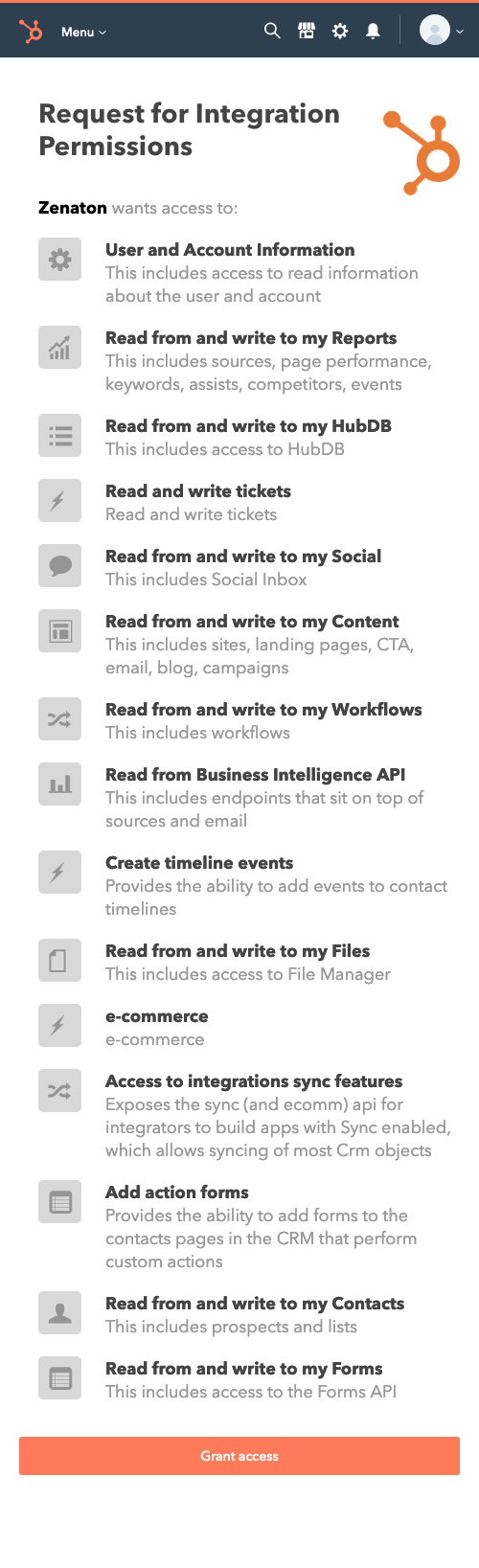
A new window will open where you can log into your Hubspot account (if you're not already logged in), and click 'Grant Permissions' so that Zenaton can access your Hubspot data. We require all data from your Hubspot account to make sure you can write whatever you logic you need inside your Zenaton workflows.

After clicking the "Grant access" button, the connection with Zenaton and Hubspot is established and you're ready to use the Hubspot API from your workflows.
# Using the integration in your Zenaton workflow
Once the integration is set up, you will be given an "ID" for this integration. This ID allows you to send requests to the Hubspot API.
Sending requests is done using the connector() function in your workflow. Include the name of the integration
and the ID of the integration as parameters of the function.
const hubspot = this.connector("hubspot", "<YOUR CONNECTOR ID>");
CopiedThe hubspot variable contains an HTTP client already configured to send requests to the Hubspot API.
You can now send requests using the normal Axios methods:
// get all contacts on hubspot
hubspot.get("/contacts/v1/lists/all/contacts/all");
// create a contact
hubspot.post("/contacts/v1/contact/", {
body: {
properties: [
{
property: "email",
value: "new-contact@example.org"
},
{
property: "firstname"
value: "John"
},
{
property: "lastname",
value: "Doe"
}
]
}
});
// there is also:
// hubspot.put()
CopiedHere is an example of a workflow that can import several contacts given as the input of the workflow:
module.exports.handle = function*(contactsToImport) {
const hubspot = this.connector("hubspot", "YOUR-CONNECTOR-ID");
for (let i = 0; i < contactsToImport.length; i++) {
// Create records
yield hubspot.post(`/contacts/v1/contact/`, {
body: {
properties: [
{
property: "email",
value: contactsToImport[i].email
},
{
property: "firstname",
value: contactsToImport[i].firstname
},
{
property: "lastname",
value: contactsToImport[i].lastname
}
]
}
});
}
};
Copied# Remove the integration
Go to the Hubspot integration on your Zenaton dashboard and click on the "delete" button. This will prevent your workflows from being able to send requests to the API, so make sure you don't have any workflows running.
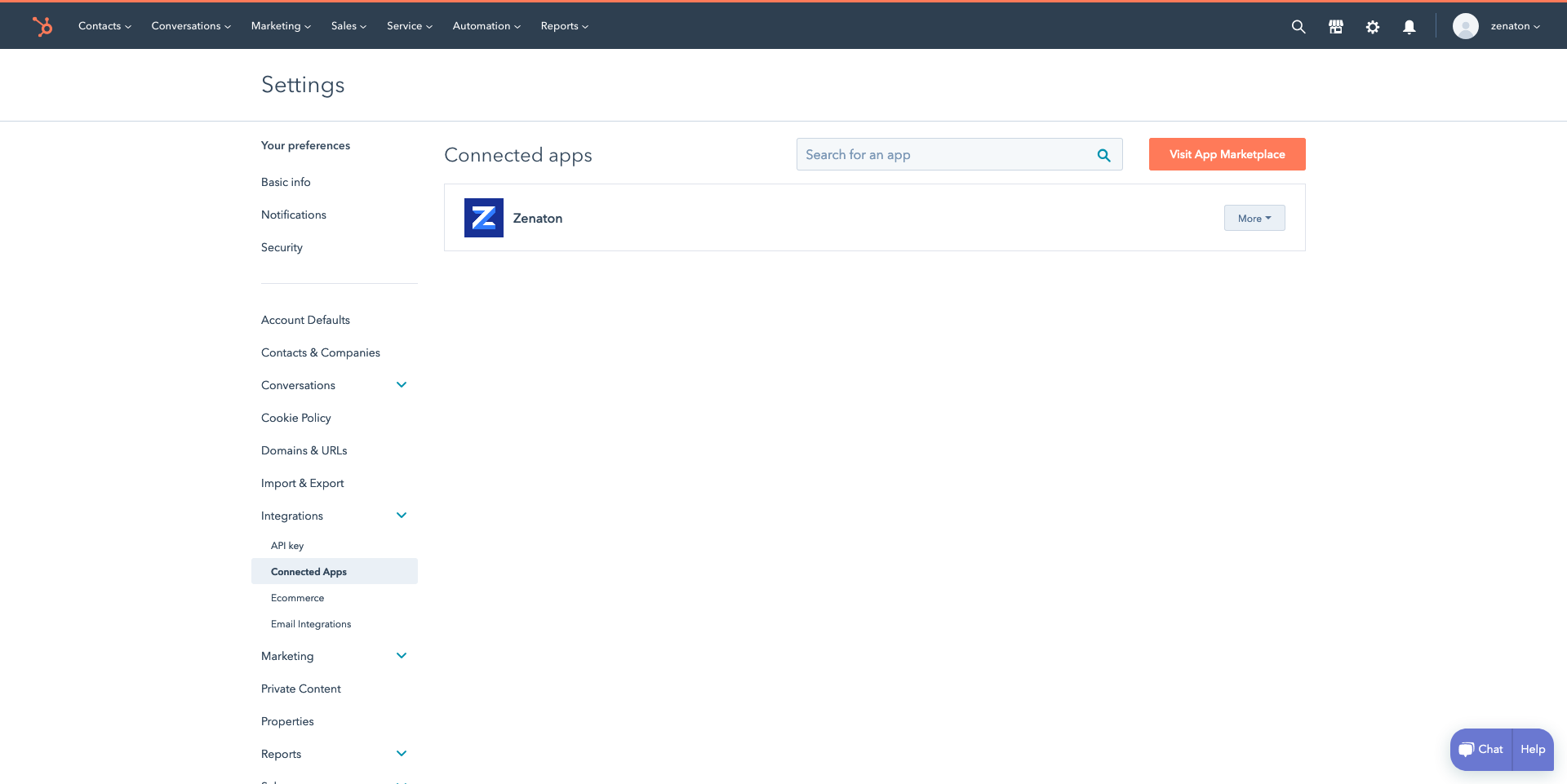
Then, to completely disconnect your Zenaton and Hubspot account, go to the "Integrations" section of your Hubspot dashboard, and click on the "Connected Apps" subsection:

Find the "Zenaton" app, click on the "More" button and select "Disconnect".